— Teaching digital
Last semester I started teaching Digital as part of BA Graphic Communication Design at Central Saint Martins.
My class was part of the Core Languages course, which included other classes like Typography, Print and Production, and Photography. The idea behind this was to introduce second year students to foundational concepts and skills that could then feed into their wider graphic design practice and the longer term, research-based projects from their other classes.
The somewhat unusual thing about these classes was that they were more like drop-in sessions: each week the students could choose a different Core Language class to attend. They could also choose to attend every class from one Core Language over the semester. This meant that each class needed to be self-contained, so newcomers could understand it, while also remaining interesting for those who had been to previous classes.
It was also quite a strange time to start teaching: from February there were four weeks of strike action, and then from the beginning of March we started to see the impacts of coronavirus.
What I taught
My class was all about introducing students to the mindset and fundamental principles, process and technologies used in digital design.
As I’m deeply interested in politics as well as digital design, I wanted to make sure that we examined digital design and development in a critical and expansive way, rather than just “learning to code”. My aim was to contextualise these principles within the wider social, political and historical contexts of digital media, and reflect upon how these developments have changed how we think, communicate and design.
Why does it matter? Because we live in media, as fish live in water. We can and must design the media, design the molecules of our new water, and I believe the details of this design matter very deeply.
— Ted Nelson, Computer Lib / Dream Machines

Each week, I would do a short lecture followed by a couple of hours of workshop time. Halfway through, I’d usually do another mini-lecture and introduce more complexity to the task they were working on.
I am completely indebted to the designers and teachers that have generously put their syllabi online, including Minkyoung Kim, Mindy Seu, Laurel Schwulst and Sasha Portis. Learning to teach and developing a new course at the same time is really difficult, and I think I would be completely lost if I didn’t have their work to build upon.
I’m also grateful for Jaap De Maat being such a friendly and supportive course leader.
Workshops
Week 1: What is the Internet?
I gave a rundown of the history of the internet and the web, how they have developed over time, and how the language and metaphors we use fundamentally shape how we understand complex technologies.
I wanted to begin the course without any computers involved, so that we could discuss the medium in a purely conceptual way. We did a workshop where students shared their earliest memories of the internet and drew how they visualised its past, present and future.
Week 2: Digital Publishing
We began by discussing the unique characteristics of digital publishing, and how different platforms shape and contextualise meaning.
The workshop was a condensed version of Republish a Text, originally developed by Clement Valla. Students selected an existing text and then republished it on a new platform, paying attention to how they could edit and add new meaning through this process.
Week 3: The ABC of WWW
This week was an overview of how a website is actually made. I explained the basics of setting up hosting and domains, what tools you need to create and publish websites, and where to learn more.
I also introduced the basics of HTML, and showed them how they could get something online super quickly and for free using GitHub Pages. I thought this would be pretty simple but there were all sorts of unexpected problems – in the future, I’d definitely try to squeeze less into one workshop and allow more time for troubleshooting.
Week 4: HTML and CSS Basics
I gave a lecture on designing for screens and the different things that designers need to consider, including interactivity, user participation and variability.
Then I gave another rundown on HTML and got them to markup one of their essays with basic HTML. After the break, I gave an introduction to CSS so that they could apply basic styling to the same text.
In these classes, it was really hard to find a balance between those who either got it immediately or had done it before, and those who required a lot more guidance. I’m still not sure what the best way to approach a class like this is. I think that perhaps I should prepare HTML and CSS files beforehand so students can begin tinkering with these, and then move on to marking up their own text.
Out of all the things I shared, Web Design in 4 Minutes seemed to be the most successful in explaining HTML and CSS.
One thing that I ended up explaining many times was that the HTML and CSS files need to be able to talk to each other. A friend suggested that I compare it to how images break in InDesign if you move the Links folder – I need to try this next time.
Week 5: CSS Compositions
In this class, I introduced the box model, layout and positioning in CSS, then had them recreate abstract compositions using just CSS.
This was one of the classes where it was quite hard to cater to different experience levels. I ended up revisiting the past few weeks of tutorials with the half of the class that hadn’t been there previously.
Writing
The second half of the semester was taught entirely online, due to coronavirus. Rather than record lectures or try to deliver workshops over a video conferencing platform, we were asked to spend a few hours a week researching and writing posts for the Core Languages blog.
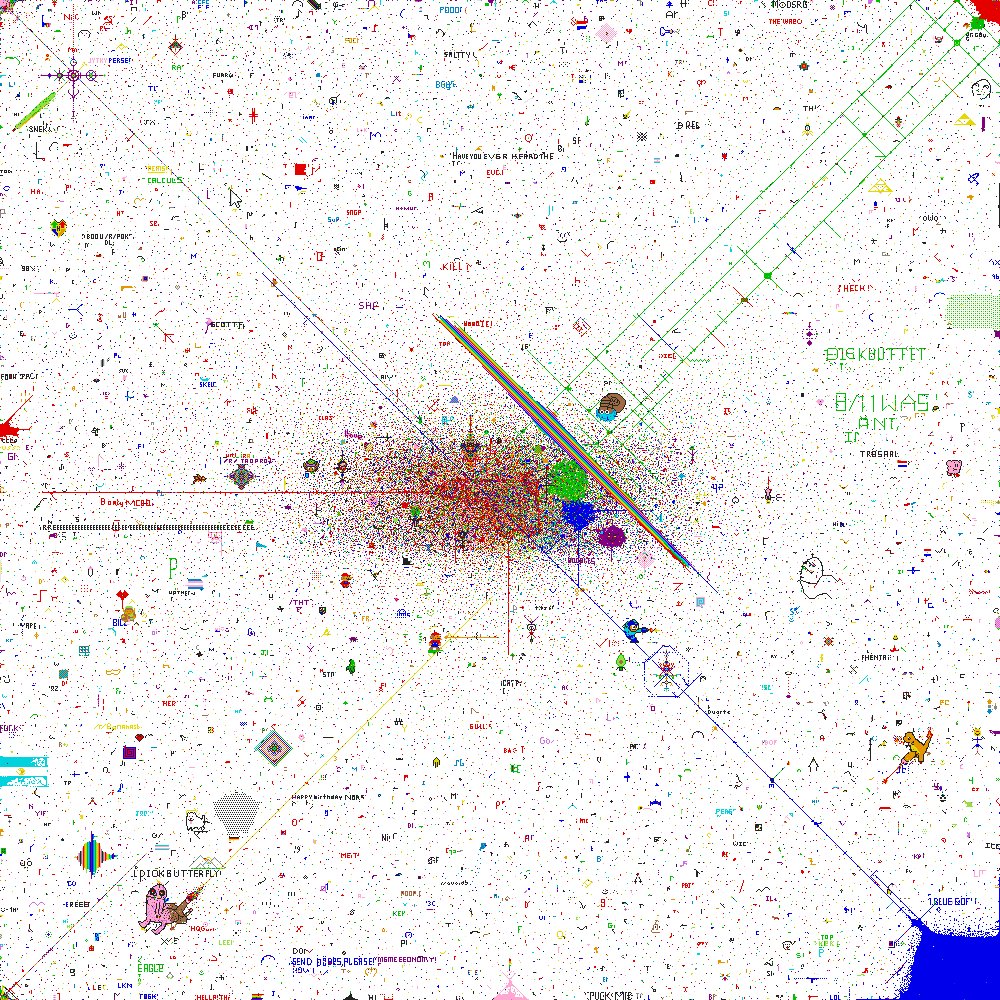
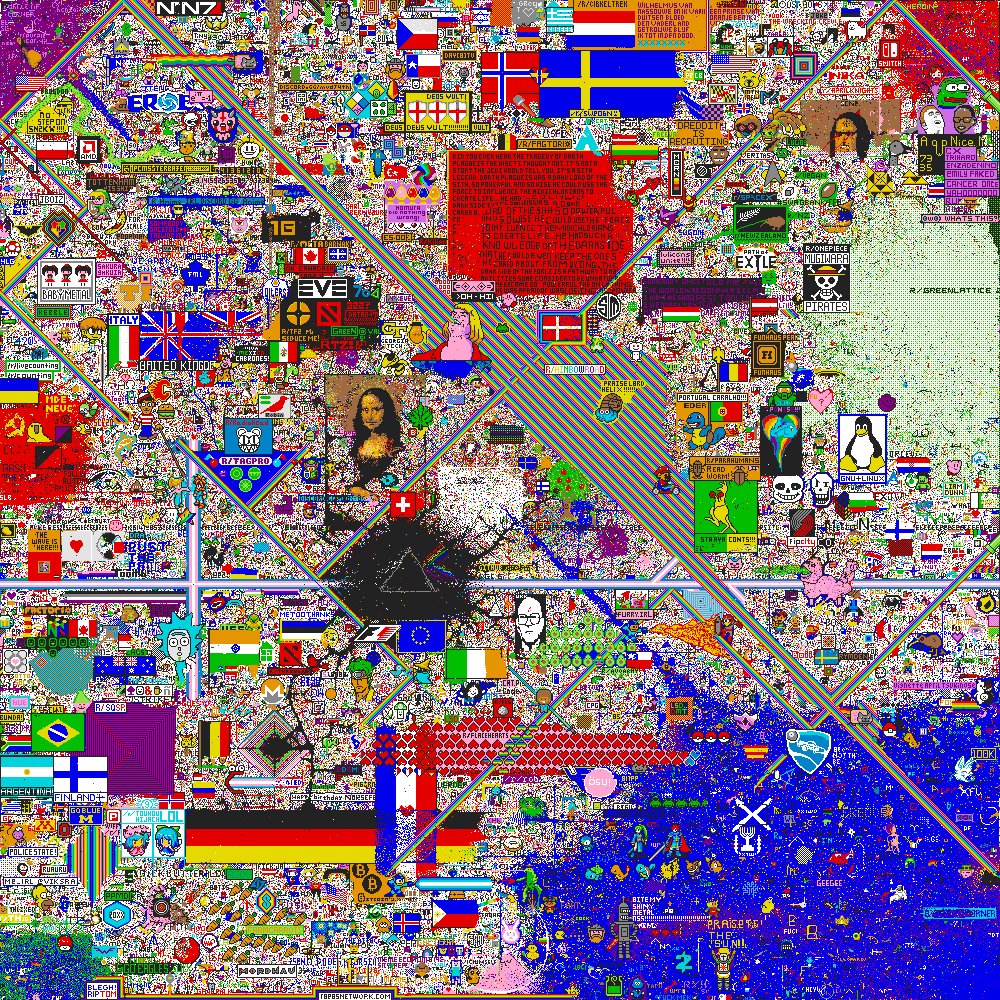
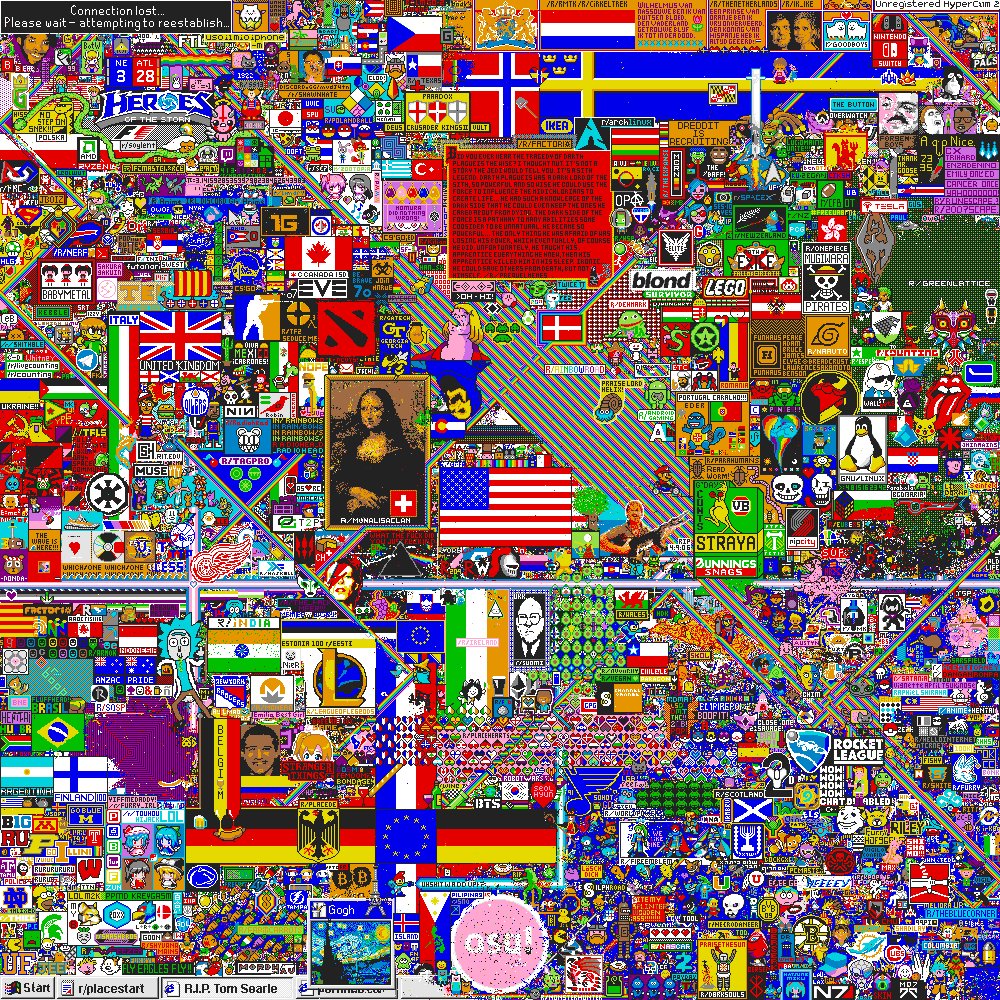
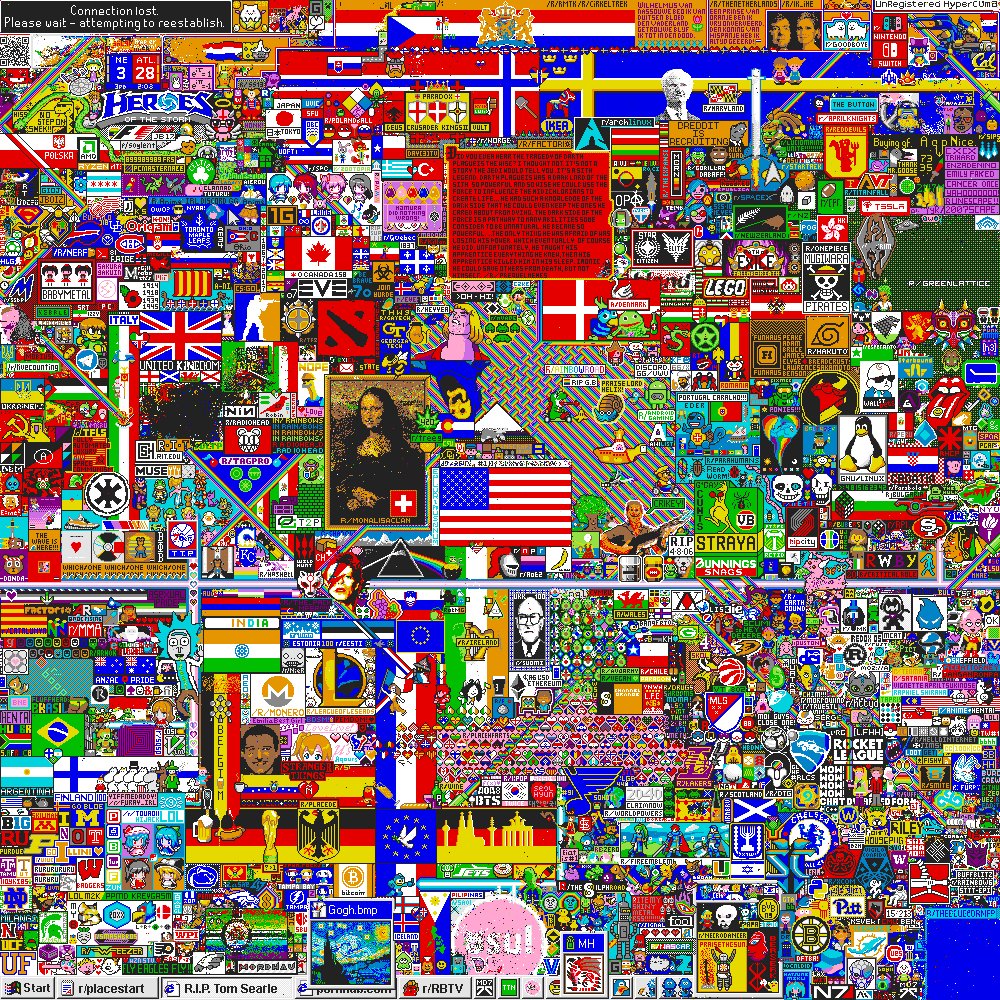
I began by writing about digital tools and spaces that allow for creativity, expression and social closeness online, given that everyone was having to suddenly adapting to social distancing, lockdown and living their entire lives online. Examples included Place, one of my favourite examples of Internet culture, creative online collaboration and emergence in both digital aesthetics and social structures. I also wrote about spatial interfaces, collaborative world-building and digital-first art experiences.

I also wrote about how digital design is about embracing flux, what makes a good website, my web design process, user experience basics, accessibility and web typography.
What I learned
This was my first time teaching over a longer period of time, rather than workshops, so it was quite a steep learning curve for me. I found the “drop-in” nature of the course particularly challenging, as it made it harder to progress to more complex ideas over the semester. It was very hard to find the right amount of complexity, without boring some students or overwhelming others.
I think it would have been useful to have a better understanding of how much students knew already and what they wanted to learn. PH sent around a survey to this effect before starting her workshops at LCC, which I thought was a great idea. I did a bit of this in an ad hoc way by asking students at the end of each class what they thought and what they wanted to learn more about. Generally the response was Processing (generative design) or how to make a folio website.
I have strong doubts about how useful it is to just teach someone a toolset rather than a way of thinking. For that reason, I tried to make sure that the course was primarily about understanding digital media as a landscape and medium. The hope was that those who found this interesting would be able to research and learn more in their own time.
In reality, I feel that this was sometimes too abstract and disconnected from what we did in the workshops. I’d like to get better at making a more direct link between theory and practice.
If I were to do it again, I’m not sure if I would jump straight into HTML and CSS like I did this time. I feel like it would have been more successful to focus more heavily on the design side, while pointing students towards where they could learn more about web development.
I also realised after a few classes that I’m very susceptible to exhausting myself by over-teaching – I need to relax a bit, try not to fit too much into each class, and not expect myself to know everything.